Publishing interactive web maps using QGIS
We all know that QGIS is great for designing maps but did you know that QGIS is also great for interactive web maps? It is! Just check out qgis2leaf and qgis2threejs.
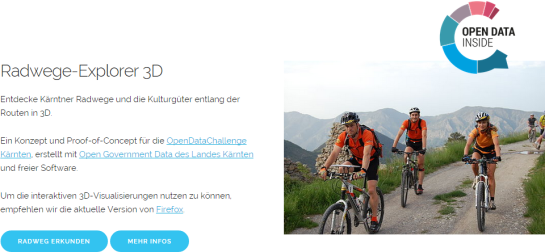
To give these two plugins a test run and learn some responsive web design, I developed a small concept page presenting cycle routes in 3D.
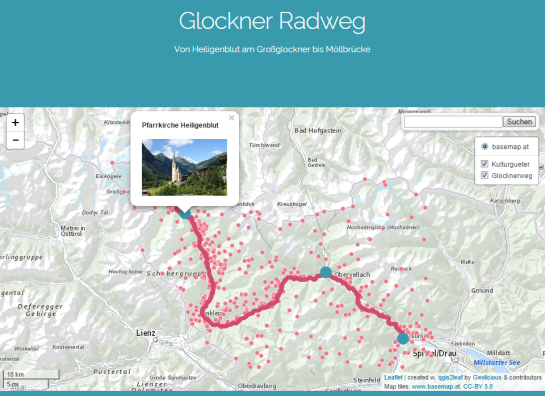
Qgis2leaf makes it possible to generate Leaflet maps from QGIS layers. It provides access to different background maps and it’s easy to replace them in the final HTML file in case you need something more exotic. I also added another layer with custom popups with images but that was done manually.

The web maps use data CC-BY-3.0: Land Kärnten – data.ktn.gv.at
Qgis2threejs on the other hand creates 3D visualizations based on three.js which uses WebGL. (If you follow my blog you might remember a post a while back which showcased Qgis2threejs rendering OSM buildings.)
This is a great way to explore elevation data. I also think that the labeling capabilities add an interesting touch. Controlling the 3D environment takes some getting used to, but if you can handle Google Earth in your browser, this is no different.

Image of Heiligenblut by Angie (Self-photographed) (GFDL (http://www.gnu.org/copyleft/fdl.html) or CC BY 3.0 (http://creativecommons.org/licenses/by/3.0)), via Wikimedia Commons

Hi Anita,
If you want to use different base maps you can add some lines in the baseman.py file (don’t know the exact name)
So you can reuse the baseman provider without adjusting the index.html
Thanks for using qgis2leaf!
Best regards,
Riccardo
Hi Anita,
just looked for the name. It’s the file qgis2leaf_layerlist.py . Here all the basemaps with META-data lines are stored. You can add your basemap of choice there.
Have you seen the possibility to use an attribute called html_exp? Is a layer has this attribute the content of the attribute will be used as popup content. So can easily add nice pictures, graphs and videos in your popups.
Thanks Riccardo that’s great to know! Will have to tr it.
thank you very much for this nice article – it took me only some clicks to create my own little web page. after the button “get layers” i had to select each layer, that should be in the webpage – i looks great!!!!
Hi Anita,
This is a great post you have here.The QGIS2leaf plugin is of great help.Have used it sometimes back and its really cool.Have been following your posts for some time now and I must say you motivate me a lot.Keep up the good work.Am adding a link on my blog ……..
Thanks for you kind words!
Can somebody explain how to add pictures to pop-up?
I have attribute field “photo” with names like “images001”, “images002”, etc., as “text edit” widget. I copied all pictures to “pictures” folder, and edited index.html with:
”
but pictures dont show up?
Please ask on http://gis.stackexchange.com. This comment section is not really suitable to discuss such issues and exchange code snippets.